views
Did you know that a positive user experience can increase app downloads by up to 33%, a critical factor for any Mobile App Development Company? In the ever-evolving landscape of mobile app design, a solid understanding of UX (User Experience) principles is paramount, especially for a Mobile App Development Company seeking to deliver exceptional app experiences. To create truly successful and engaging apps in 2025, designers, especially those working for a Mobile App Development Company, need a shared language and conceptual framework. Let's dive into 11 crucial UX terms that will keep you, and your Mobile App Development Company, ahead of the curve.
Mastering the UX Lexicon: Essential Terms for Mobile App Design
This isn't just about jargon; it's about creating mobile experiences that are intuitive, delightful, and effective. Familiarizing yourself with these terms facilitates better communication, streamlines design processes, and, ultimately, leads to superior mobile applications.
1. Usability: The Keystone of User Experience
Usability, in the context of UX, pertains to the ease with which users can accomplish specific tasks using a product. It involves effectiveness, efficiency, error prevention, learnability, and satisfaction. An app is usable if it is intuitive, forgiving of errors, and allows users to quickly find what they need. Consider this scenario: A food delivery app requires six steps to order a pizza. That is not good Usability. A well-designed app should aim for minimal steps, clear instructions, and easy navigation.
2. User Interface (UI): Where Form Meets Function
The user interface (UI) encompasses all the elements a user interacts with on a screen: buttons, icons, typography, colors, and visual hierarchy. UI design is concerned with the look and feel of the app, ensuring that it's not only aesthetically pleasing but also supports usability. Contrast these two examples: An e-commerce app using a distracting color palette and cluttered layout versus one that employs a minimalist design, consistent branding, and clear calls-to-action. The latter creates a much more effective and satisfying user interface.
3. Information Architecture (IA): Structuring the Digital Space
Information Architecture (IA) is the structural design of shared information environments. It involves organizing, structuring, and labeling content in an effective and sustainable way. A solid IA ensures that users can easily navigate the app and find what they are looking for. Imagine a large online library without a cataloging system; that's what an app feels like without a properly defined Information Architecture. Site maps, card sorting, and user flows are common techniques used to improve IA.
4. User Flow: Guiding Users Through the Journey
A user flow is a diagram that outlines the steps a user takes to complete a specific task within the app. It visually represents the user's journey, from entry point to desired outcome. By mapping out user flows, designers can identify potential pain points and areas for optimization. Let's consider this user flow: Signing up for an account, searching for a product, adding it to the cart, and completing the checkout process. A well-designed user flow should be smooth and efficient.
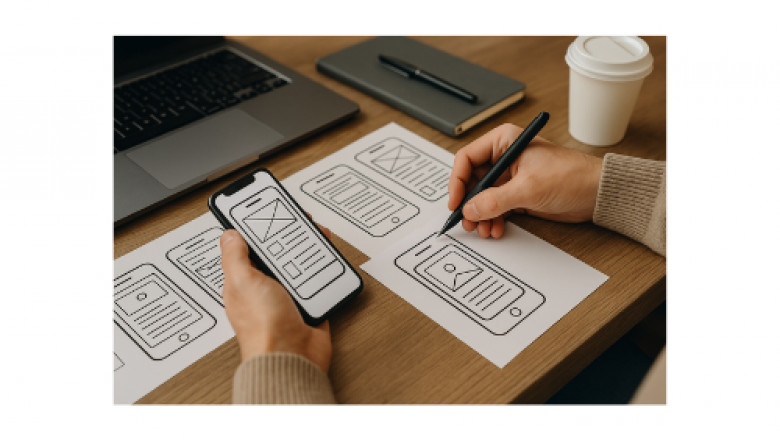
5. Wireframing: The Blueprint of Design
Wireframing involves creating a skeletal framework of the app's screens, depicting the basic layout, content placement, and key elements. Wireframes are low-fidelity prototypes that allow designers to quickly test different design options and gather feedback before investing in high-fidelity visuals. Building a house without blueprints is like developing an app without wireframes. These frameworks ensures you get the foundational structure correct before applying the design.
6. Prototyping: Bringing the Design to Life
Prototyping takes wireframes a step further by creating interactive simulations of the app. Prototypes allow users to experience the app's functionality and provide valuable feedback on the user experience. There are various types of prototypes, from low-fidelity paper prototypes to high-fidelity interactive prototypes. Here is an analogy: Reading about riding a bike is one thing; actually riding one is another. Prototyping lets stakeholders experience the app before the development process.
7. Accessibility: Designing for Everyone
Accessibility refers to designing apps that are usable by people with disabilities, including visual, auditory, motor, and cognitive impairments. Adhering to accessibility guidelines, such as those outlined in WCAG (Web Content Accessibility Guidelines), ensures that everyone can use your app. Failure to include image alt-text will hinder users with visual impairments. Accessibility should be a core tenet of the UX strategy, not an afterthought.
8. Interaction Design (IxD): Orchestrating the Dialogue
Interaction Design (IxD) focuses on how users interact with the app and how the app responds. It involves designing the micro-interactions, animations, transitions, and feedback mechanisms that make the app feel responsive and engaging. When you tap a button, that button is animated to a different color and presses down. That is considered an IxD. The overall objective is to create a smooth and intuitive user experience.
9. Heuristic Evaluation: Identifying Usability Problems
A heuristic evaluation is a usability inspection method where experts evaluate an app's interface against a set of established usability principles (heuristics). This method helps identify potential usability problems early in the design process. Heuristic evaluations save you a lot of time. It is like having a usability "spell check." The Nielsen Norman Group's 10 usability heuristics are frequently employed.
10. A/B Testing: Data-Driven Optimization
A/B testing (also known as split testing) involves comparing two versions of a design element (e.g., button, headline, image) to see which one performs better in terms of key metrics (e.g., click-through rate, conversion rate). A/B testing allows designers to make data-driven decisions and optimize the user experience based on empirical evidence. Imagine the headline saying “shop Now,” and the second version saying, "Buy Now". Running an A/B test will let the designer to know which version is working effectively. A/B testing removes gut feeling and replace with the scientific information.
11. Empathy Mapping: Understanding User Needs
An empathy map is a collaborative visualization used to articulate what we know about a particular type of user. It externalizes knowledge about user behavior, attitudes, and feelings into a shared, easily understood format. Designers should use this process to deeply understand a user's needs.
| Term | Definition | How It Helps Mobile App Design |
|---|---|---|
| Usability | Ease of use and learnability | Ensures the app is intuitive and efficient to use. |
| User Interface | Visual elements and layout | Creates an aesthetically pleasing and functional design. |
| Information Architecture | Structuring and organizing content | Improves navigation and discoverability of content. |
| User Flow | Steps a user takes to complete a task | Optimizes the user journey and identifies pain points. |
| Wireframing | Low-fidelity layout of screens | Enables rapid prototyping and early testing of design concepts. |
| Prototyping | Interactive simulations of the app | Allows users to experience the app and provide valuable feedback. |
| Accessibility | Designing for users with disabilities | Ensures inclusivity and expands the app's reach. |
| Interaction Design | Designing how users interact with the app | Creates engaging and responsive experiences. |
| Heuristic Evaluation | Expert review based on usability principles | Identifies usability problems early in the design process. |
| A/B Testing | Comparing two versions to optimize performance | Makes data-driven design decisions. |
| Empathy Mapping | Visualization of user feelings and thoughts | Increases users’ consideration during the design process. |
“Good design is actually a lot harder to notice than poor design, in part because good designs fit our needs so well that the design is invisible, serving us without calling attention to itself.” - Don Norman
Common Pitfalls in UX and How to Avoid Them
Even the most seasoned designers can fall victim to common UX traps. One frequent misstep is neglecting user research. Make sure the data is available, talk to people, and learn everything you can do before you start building your design. Another risk is creating disorganized interfaces that are unusable. A solution to this is to run heuristic evaluations so the end results has the highest standards of usability. Remember, that designing accessible and friendly interfaces will always bring good results to everyone.
Tools and Technologies to Elevate UX in 2025
Numerous tools and technologies can significantly improve your UX design process in 2025:
- Figma: For collaborative UI design and prototyping.
- Sketch: For UI design and wireframing.
- Adobe XD: For UI design, prototyping, and collaboration.
- InVision: For prototyping, collaboration, and user testing.
- Maze: For usability testing and gathering user insights.
Also, emerging technologies such as AI-powered UX tools are starting to unlock unprecedented levels of efficiency and personalization.
Key Takeaways for Mobile App Designers
- Master the fundamentals of Usability, User Interface, Information Architecture, User Flow, Wireframing, Prototyping, Accessibility, Interaction Design, Heuristic Evaluation, A/B Testing, and Empathy Mapping.
- Avoid common mistakes like neglecting user research and prioritizing aesthetics over usability.
- Use latest tools and technologies like Figma, Sketch, and Adobe XD to enhance your UX design process.
Frequently Asked Questions
How can a site enhance users' seamless navigation?
Clear information architecture leads to a navigation.
What’s involved in creating early stage app visuals?
Wireframing shows screen layout/content arrangement.
Why assess ease for users when interacting interfaces?
Usability testing helps identify design shortcomings.
Why optimize app, and how tests help do this?
A/B testing helps refine layouts through performance analysis.
Why involve disabled peoples, ensuring equality design?
Accessible designs create inclusive for all capability users.
Recommendations for Improvement
Investing in UX is not just about aesthetics. It is an investment that drives growth and consumer loyalty. Embrace user-centered design principles and continually refine your design as new techniques arise. Ultimately, by internalizing these 11 UX terms, you'll not only boost your skillset as a mobile app designer but will unlock new possibilities for user engagement.
Next steps?
Begin applying what you've learnt to future app projects, and consider taking courses to dive deeply into specific themes such A/B testing. The mobile world has changed; those with a strong foundation will thrive.














Comments
0 comment