views
Boost Sales with Sticky Add to Cart WooCommerce Feature
Introduction
In today’s fast-paced online shopping environment, providing a seamless and engaging user experience is crucial. One feature that has gained significant popularity among WooCommerce store owners is the Sticky Add to Cart WooCommerce functionality. This feature ensures that the add to cart button remains visible as customers scroll through a product page, reducing friction and increasing conversions.
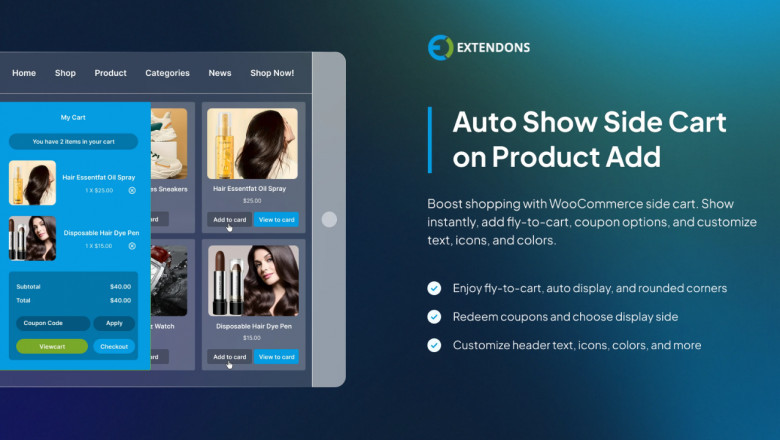
Additionally, integrating a WooCommerce Side Cart can further enhance the shopping experience by allowing customers to view their cart contents without leaving the current page. These features make the buying process smoother, reduce cart abandonment rates, and improve overall sales performance.
In this article, we’ll explore why every WooCommerce store should implement a Sticky Add to Cart WooCommerce feature in 2025 and how a WooCommerce Side Cart can further enhance your store’s functionality.
What Is a Sticky Add to Cart WooCommerce Feature?
A Sticky Add to Cart button is a floating button that stays visible as customers scroll down a product page. Unlike the default add to cart button, which disappears when users navigate further down, a sticky button remains accessible at all times, encouraging immediate action.
Benefits of a Sticky Add to Cart Button
- Improves User Experience – Customers can add products to their cart without having to scroll back up.
- Increases Conversions – Reducing extra steps in the purchase process leads to higher conversion rates.
- Reduces Cart Abandonment – Customers are less likely to abandon their cart due to a confusing checkout process.
- Enhances Mobile Shopping – Mobile users benefit the most as they can quickly add items without excessive scrolling.
- Encourages Impulse Buying – A visible add to cart button makes it easier for shoppers to make instant decisions.
Why Every Store Needs a Sticky Add to Cart in 2025
1. Mobile Shopping is Dominating
With more users shopping on mobile devices, ensuring a seamless experience is more important than ever. A Sticky Add to Cart WooCommerce button eliminates the need for excessive scrolling, making it easier for mobile shoppers to complete their purchases.
2. Faster Checkout Process
The longer it takes for a customer to add an item to the cart, the higher the chances of them leaving without completing the purchase. A sticky add to cart button speeds up the checkout process by keeping the purchase option accessible at all times.
3. Higher Conversions & Reduced Cart Abandonment
According to eCommerce studies, reducing friction in the buying process significantly improves conversion rates. A Sticky Add to Cart WooCommerce button ensures that customers never lose sight of the purchase option, reducing abandoned carts.
4. Enhancing User Engagement
When customers see a floating add to cart button, they are more likely to engage with the store. This constant reminder subtly encourages them to complete the purchase.
5. Works Well with WooCommerce Side Cart
A WooCommerce Side Cart further enhances the shopping experience by allowing customers to view their cart contents without leaving the page. When combined with a sticky add to cart button, this feature creates a seamless and efficient shopping journey.
How to Implement a Sticky Add to Cart WooCommerce Feature
1. Use a Plugin for Easy Integration
The simplest way to enable a Sticky Add to Cart WooCommerce button is by using a plugin. Some top options include:
- Sticky Add to Cart for WooCommerce by Extendons
- Sticky Add to Cart Booster for WooCommerce
- YITH WooCommerce Sticky Add to Cart
2. Customize the Button Design
Ensure the Sticky Add to Cart button matches your store’s branding. You can customize:
- Button color and size
- Placement (top, bottom, or side of the screen)
- Animations and hover effects
3. Optimize for Mobile Users
Since mobile shoppers benefit the most from a sticky add to cart button, make sure it’s mobile-friendly and does not obstruct navigation.
4. Combine with a WooCommerce Side Cart
A WooCommerce Side Cart allows customers to see their cart without leaving the page, making it easier to manage purchases. You can enable this feature using plugins like:
- WooCommerce Side Cart by Extendons
- Floating Cart for WooCommerce
- XT Floating Cart
5. Test and Optimize
Monitor your analytics to track how the Sticky Add to Cart WooCommerce feature impacts your conversions. Run A/B tests to optimize button placement, color, and functionality.
The Role of WooCommerce Side Cart in Improving User Experience
A WooCommerce Side Cart enhances the customer journey by allowing them to:
- View cart contents without leaving the current page
- Quickly update product quantities
- Remove items easily
- See cart total and proceed to checkout faster
Why Use a WooCommerce Side Cart?
- Reduces Checkout Steps – Customers don’t need to navigate to the cart page to review their items.
- Improves Conversion Rates – A quick-access cart increases the likelihood of completed purchases.
- Enhances Mobile Shopping – Mobile users can easily manage their cart without navigating multiple pages.
Best Practices for Sticky Add to Cart and Side Cart Features
1. Make the Button Stand Out
Use contrasting colors to ensure the Sticky Add to Cart WooCommerce button is easily noticeable without being intrusive.
2. Ensure Fast Loading Speeds
A slow-loading cart feature can frustrate users. Optimize images and scripts to ensure smooth performance.
3. Provide a Seamless Checkout Flow
Minimize distractions and unnecessary steps in the checkout process to encourage quick purchases.
4. Use Clear Call-to-Action (CTA)
Your sticky add to cart button should have a clear CTA such as “Add to Cart Now” or “Buy Instantly.”
5. Monitor User Behavior
Analyze how customers interact with your sticky add to cart and WooCommerce side cart features to make necessary improvements.
FAQs
1. What is a Sticky Add to Cart button in WooCommerce?
A Sticky Add to Cart button is a floating button that stays visible as customers scroll through a product page, making it easier to add items to the cart.
2. How does a WooCommerce Side Cart improve the shopping experience?
A WooCommerce Side Cart allows customers to view and manage their cart without leaving the current page, reducing friction and increasing conversions.
3. Can I customize the Sticky Add to Cart button?
Yes, you can customize the button’s design, placement, and animations to match your store’s branding.
4. Do I need coding knowledge to add a Sticky Add to Cart feature?
No, you can use plugins like Extendons’ Sticky Add to Cart to enable the feature without any coding.
5. Is the Sticky Add to Cart feature mobile-friendly?
Yes, most plugins are optimized for mobile devices, ensuring a smooth shopping experience for mobile users.
Conclusion
The Sticky Add to Cart WooCommerce feature is essential for modern eCommerce stores in 2025. It improves user experience, increases conversions, and reduces cart abandonment rates. When paired with a WooCommerce Side Cart, it creates a seamless shopping experience that keeps customers engaged.
If you’re looking to enhance your WooCommerce store, consider using Extendons’ Sticky Add to Cart and WooCommerce Side Cart plugins to provide the best possible shopping experience for your customers.














Comments
0 comment