49
views
views
In the ever-evolving world of front-end development, ensuring that your application is bug-free and functions as expected is a critical aspect of the development process. One of the essential practices that developers need to adopt is component testing angular. Angular, a widely-used framework for building dynamic web applications, allows developers to create highly interactive user interfaces.
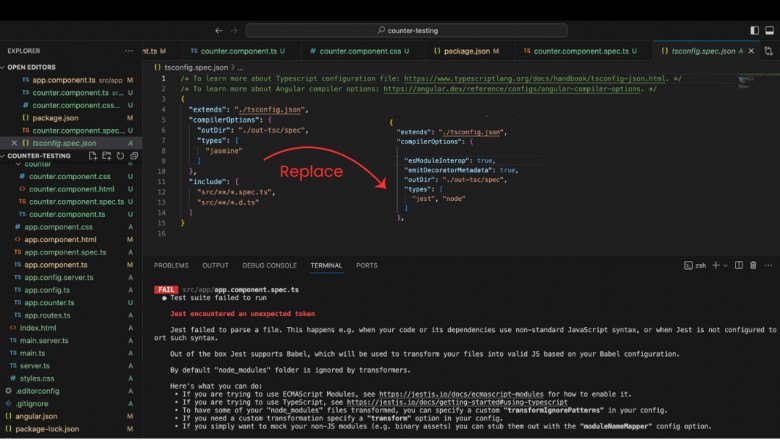
Mastering Component Testing in Angular with Jest: A Complete Guide
Component testing is an essential aspect of modern web development, particularly when it comes to frameworks like Angular. As web applications become more complex and integral to business operations, the ability to ensure that individual components function correctly is crucial. One of the most effective ways to conduct component testing in Angular is by leveraging Jest, a powerful JavaScript testing framework. In this article, we’ll delve deep into the world of component testing Angular using Jest and explain why it's one of the best tools for the job.














Comments
0 comment